Site Cie Fantasmagic
3 janvier 2018
Content Marketing : stratégie
15 décembre 2020Creer un email html n’est pas aussi simple qu’il n’y parait. Il faut d’abord commencer par créer le visuel dans votre logiciel de création préféré (Photos hop en ce qui me concerne, on se refait pas) puis procéder au découpage html. une fois fait il faudra le retravailler dans un lociciel de création html (comme dreamweaver) pour y ressaisir les textes et les liens html. Il faudra enfin héberger les images en ligne puis remplacer les url des images par celles qui seront en ligne.
CRÉATION ET DÉCOUPAGE HTML
Photoshop permet de transformer directement votre création en page html. Pour y parvenir il faut mettre des repères, les transformer en tranches et faire un export pour le web.
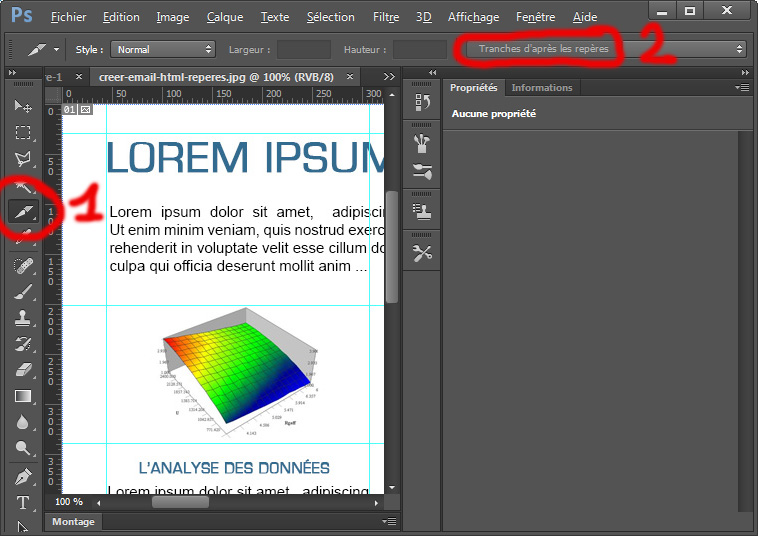
1) Creer un email html : utiliser les repères

2) Crer un email html : transformer les repères en tranches

Cliquez sur l’icône se trouvant juste avant la pipette, (1) un menu s’ouvre…choisissez « outil tranche ». Une fois fait vous pourrez cliquer sur « tranches d’après les repères (2). Vous obtiendrez alors plein de tranches comme sur l’image ci dessous.

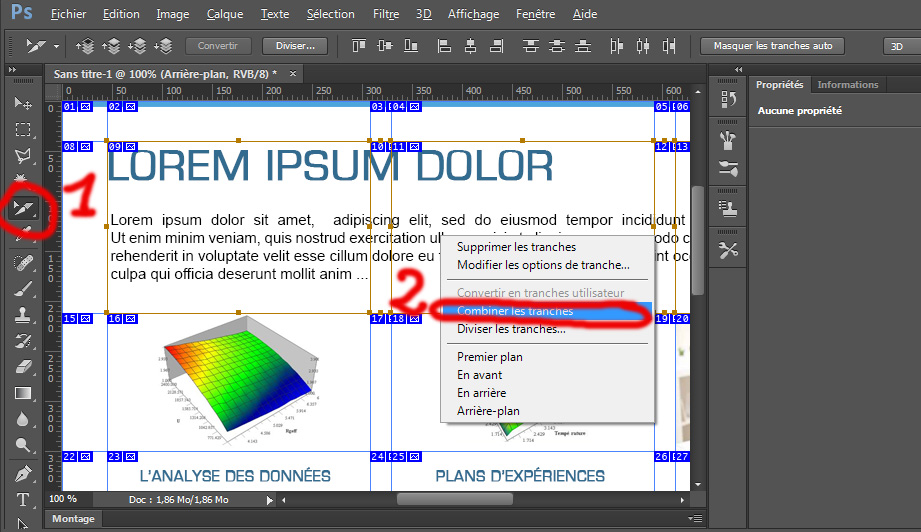
3) Créer un email html : combiner les tranches pour recréer les zones de texte

L’icône de gauche au dessus de la pipette (1) permet de faire le choix « sélection de tranche ». Une fois choisi il permet de pouvoir sélectionner plusieurs tranches et de les fusionner « combiner les tranches » (2). Grâce à ce moyen vous allez pouvoir recréer vos zones de textes en entier.
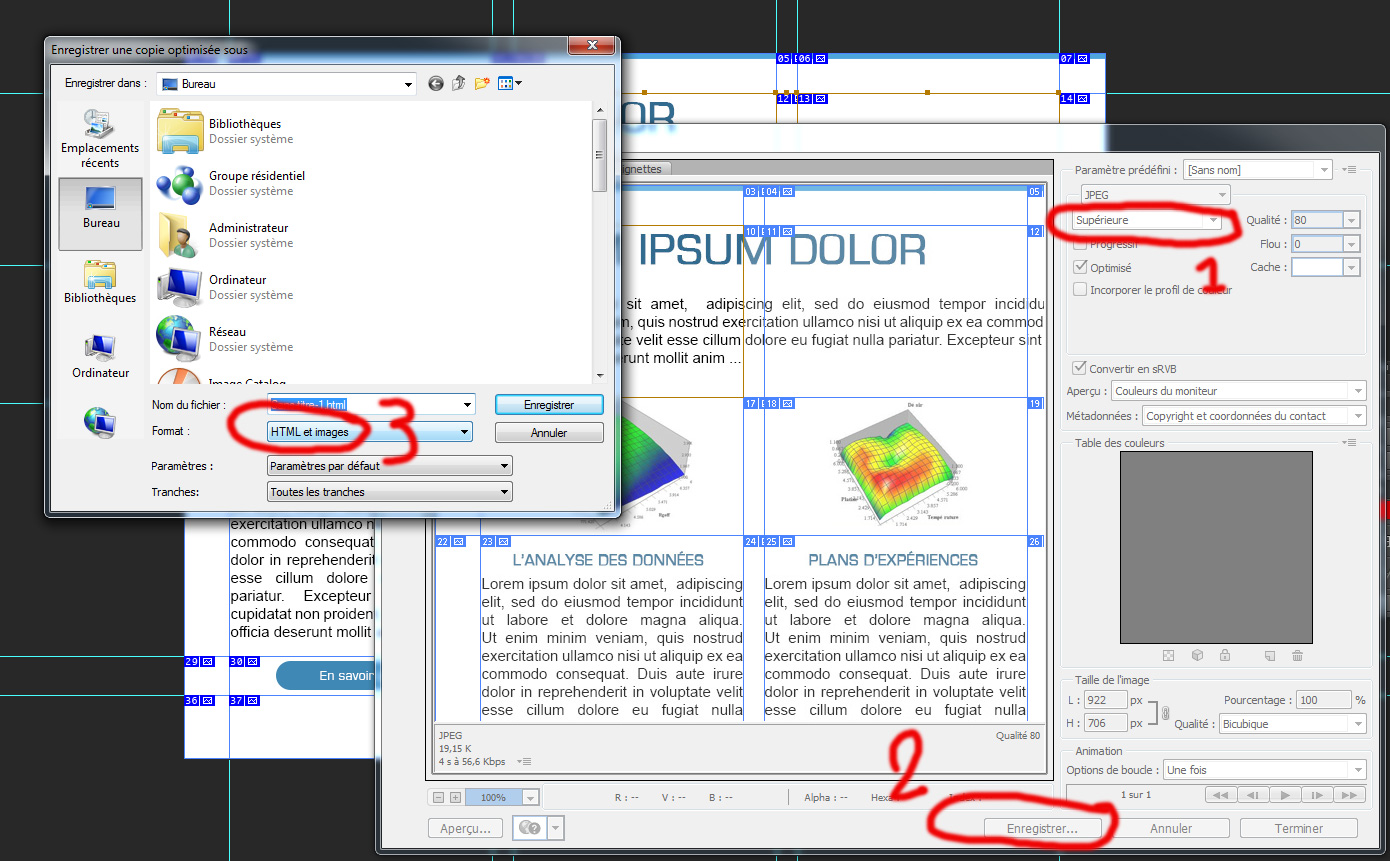
2) Enregistrer pour le web
Vous avez bien travaillé, il est maintenant l’heure de demander a Photoshop de travailler pour vous! Dans le menu Fichier cliquez sur enregistrer pour le web.

une fenêtre s’ouvre…choisissez votre compression d’image (1), cliquez sur enregistrer (2) puis choisissez « HTML et images » (3). Photoshop va vous créer une page html portant le nom de votre créa + un dossier « images » où il va mettre toutes les images du découpage de votre créa.
MONTAGE DU MAIL DANS DREAMWEAVER
Nous allons ici remplacer les images des zones texte par du vrai texte. Il est trés important de ne ps utiliser de feuille de style (CSS) mais de passer par du style contenu dans le code html (inline style). En effet inclure une feuille de style en début de mail est un caractère spammant. Il va également falloir héberger les images de votre créa en ligne (sinon votre mail ne trouvera pas les images du tout).
1) Remplacement des images par le texte
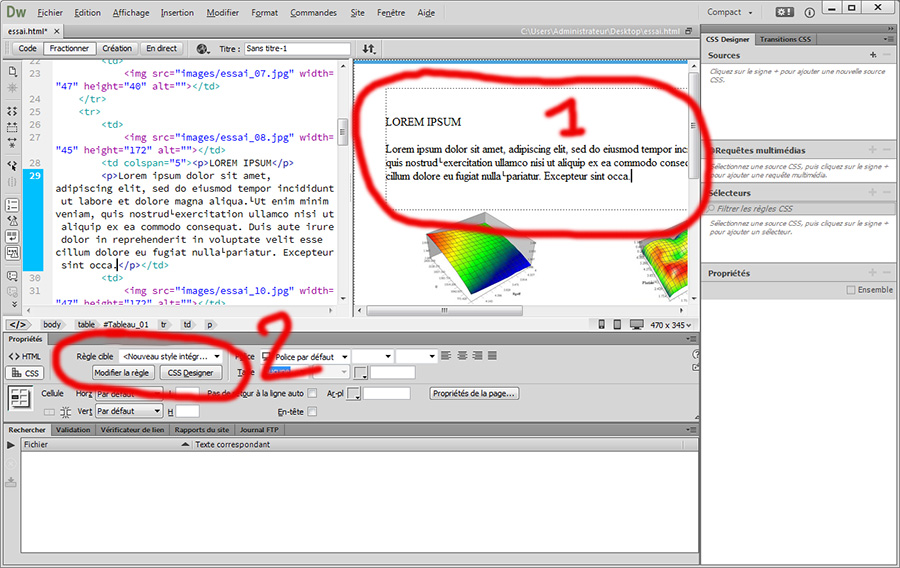
On clique sur l’image et on la supprime. On retourne sous photoshop copier son texte puis on le colle à la place de l’image manquante (1).

On détermine ensuite le style inline du titre et du texte en passant par « nouveau style intégré » (2).
2) Hébergement des images en ligne
Hébergez les images en ligne avec votre logiciel FTP préféré et remplacez dans le code l’emplacement des images. Par exemple : /images/monimage.jgp deviendra http://www.monsite/images/monimage.jpg. Je compte sur vous pour vous servir de la fonction rechercher/remplacer ça va vous faire gagner beaucoup de temps.
QUELQUES REMARQUES
Pourquoi remplacer les images par du texte :
pour deux raisons. Tout d’abord votre mail sera moins lourd (donc envoyé plus rapidement). Ensuite, la personne qui ouvrira votre mail aura au moins du texte auquel se raccrocher au lieu de toute une série de croix avec marqué en dessous « cliquer ici pour télécharger les images ».
Pourquoi héberger les images en ligne :
Quand vous créez une page web, le navigateur se sert de liens relatifs et il retouve les images par rapport à sa distance du fichier html. Seulement quand on reçoit un mail pas moyen de travailler en liens relatifs. Il faut donc mettre votre dossier images en ligne et appeller chaque image avec un lien absolu du type http://www.nomdedomaine/repertoiredemesimages/nomdemonimage.
Mais pourquoi ne pas créer mon mail avec outlook ou Word :
Parce ce que c’est le mal absolu ;-). Outlook ou Word vont vous créer un code méga degeu et au final…votre mail va complètement éclater car il ne sera pas compris correctement ( même par outlook, une fois le mail envoyé…si, si je vous assure). Donc les mails crées avec outlook doivent être envoyé avec outlook uniquement. mais là il ne s’agit plus d’email marketing mais de pur amateurisme. (« on voit tout de suite qu’on a pas affaire à des amateurs » Les démons de Jésus).
Jaël Gandelin